What are Google’s Core Web Vitals?
Google considers Core Web Vitals to be a set of particular elements that contribute to a webpage’s overall user experience. Three key page performance and user interaction statistics make up Core Web Vitals: ‘Largest Contentful Paint’, ‘First Input Delay’, and ‘Cumulative Layout Shift’.

Largest Contentful Paint (LCP)
LCP is the time it takes for a page to load from the perspective of a real user. Meaning, it’s the time it takes from when you click a link to when you can view most of the content on your screen.
LCP is distinct from other page speed indicators. Several other site speed measurements don’t always reflect what it’s like to load a site page for the user. LCP, alternatively, concentrates on the most important aspect of page speed: the ability to see and interact with a site.
To check your LCP score you can use Google Console. This is particularly helpful when it comes to recognising areas to improve on. Ideally, you want every page on your site to hit LCP within 2.5 seconds.

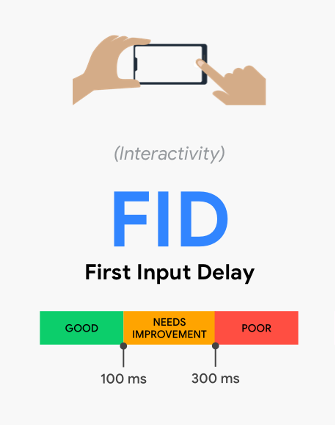
First Input Delay (FID)
The time it takes for a user to interact with your page is measured by FID. This might be as simple as selecting an item from a menu, following a link in the site’s navigation, or typing your email address into a field. FID is crucial to Google because it considers how real-life consumers interact with websites.
FID is a technical term that refers to how long something takes to happen on a page. So, it’s a page speed score in that sense. However, it goes a step further and calculates the time it takes for users to complete a task on your page.
The time it takes for the content to load on a login page, for example, isn’t all that crucial. What’s important is how quickly they begin entering their login information. Ideally, a good FID score is within 100 milliseconds or less.

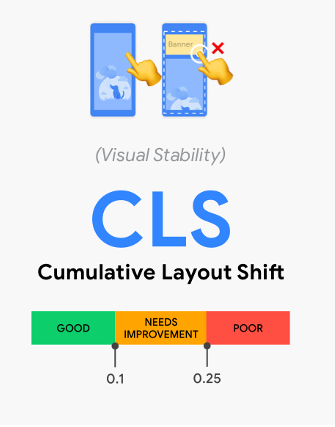
Cumulative Layout Shift (CLS)
Cumulative Layout Shift, commonly known as visual stability, refers to how stable a website is while it loads. To put it another way, if your page’s elements move around while it loads, you have a high CLS, which of course is not good.
Alternatively, you want the elements of your page to be pretty stable as it loads every time. When the page is fully loaded, visitors won’t have to re-familiarise themselves with where links, visuals, and forms are placed and avoid accidentally click on something else. Ideally, you want every page on your site to hit CLS within 0.1.
The goal of Core Web Vitals is to assess the user experience. As a result, the better your overall UX is, the higher your page experience scores will be.




